2 Tage mal nur über meine Passion, Sketchnotes reden. Das wäre was. Was habe ich mich gefreut, dass ich eine der ersehnten Karten für das Sketchnote Barcamp bekommen habe. Ursprünglich mal für Hannover geplant, fand es im Juni nun virtuell statt. Um ehrlich zu sein, dachte ich nicht, dass ich 2 Tage“ im Dachgeschoss bei überangenehmen Temperaturen am Laptop durchhalte. Das Gegenteil war der Fall. Ein Highlight jagte das andere, die Themen waren alle super interessant, endlich mal unter Gleichgesinnten und dann so eine emphatische Moderation von Tanja Wehr und Sandra Dirks. Ach ja, super begeistert waren wohl alle Teilnehmer, als Mike Rohde am Vorabend eine virtuelle Keynote über Sketchnoting und das Motto der Veranstaltung „Sketchnotes Nerds United!“ hielt. Hier meine Sketchnote Barcamp Highlights 2020.
Wie in einem Barcamp üblich, gab es eine Menge interessante Sessions, leider konnte ich nicht alle anschauen. Von den Sessions, die ich genossen habe, und meinen persönlichen Learnings möchte ich dir im Folgenden berichten. Evtl. ist ja der ein oder andere Tipp, auch für dich dabei.

Sketchnote Barcamp Highlights – Titel – Sketchnote – VITAMINP.info
Keynote – Mike Rohde
Los ging es mit dem Chief Sketchnote Officer Mike Rohde (aka @rohdesign). Das war definitiv eines meiner Sketchnote Barcamp Highlights. Eines seiner ersten Statements war:
„When I began it was just a solution of my problem“.
Wer ihn etwas kennt, weiß, dass er Usability Experience Experte ist und gerne den Dingen auf den Grund geht. Offensichtlich war er früher mit seiner Art Notizen nicht zufrieden und das Resultat seiner Suche nach einer Verbesserung waren die Sketchnotes. Das Konzept von Sketchnotes ist so genial und wer hier schon mal einen Artikel gelesen hat, hat bestimmt bereits erfahren, dass der Funke auf mich so was von übergesprungen ist. Genial daher, da Sketchnotes für jeden einfach zu erstellen und unendlich in der Anwendung sind. Mike Rohde warb damit, dass Sketchnotes u.A. für Klarheit und eine offene Diskussion sorgen können. Solch eine Sketchnote kann die Kraft haben, ein kompliziertes Problem visuell auf den Punkt zu bringen, damit es jeder versteht. Und einher geht die Möglichkeit, mit Sketchnotes eine Geschichte zu erzählen. Willst du deine Kollegen und Freunde begeistern, musst du ihnen Geschichten (Storytelling) erzählen.
Das Teilen von erlerntem Wissen und Erfahrungen ist Mike genau so wichtig wie Spenden. Er motivierte uns, wenn wir z.B. eine Sketchnote Session in einer Schule, Kindergarten oder Flüchtlingsheim abhalten, ein paar Stifte und Papier mitzubringen. Personen unterstützen, die ggf. etwas Hilfe gebrauchen können, ist ihm ein sehr großes Anliegen.
Ein weiteres Thema, welches ich hier referenzieren möchte, ist das „auf den Grund“ gehen. Mike hatte es „dig deeper“. Es meint nach meiner freien Übersetzung, sich nicht mit dem offentlichlichen zufrieden zu geben, sondern dem Problem auf den Grund zu gehen. Nur dann, kannst du eine wirkliche nachhaltige Lösung finden.

Sketchnote Barcamp Highlights – Mike Rohde Keynote – Sketchnote – VITAMINP.info
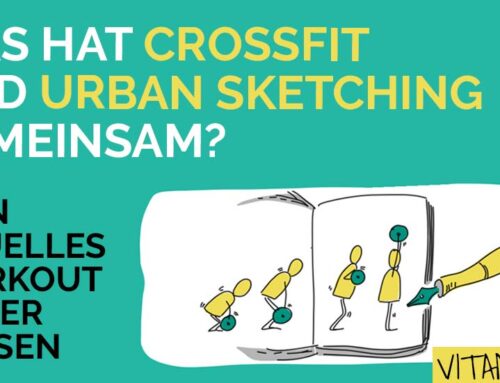
Nadine kann ProCreate
Beim #snbh20 kam es Schlag auf Schlag. Ein weiteres meiner Sketchnote Barcamp Highlights 2020 war auf jeden Fall der Chat mit Nadine Roßa. Nadine Roßa (fka @nadrosia) kann ProCreate, ich glaube der Titel war so nicht geplant. Aber der Titel ist Programm. Nadine kann es halt! In der Barcamp-Session gab uns Nadine einige Tipps um schneller, effiziente und ein höheres Maß an Qualität von Sketchnotes via iPad und ProCreate an den Tag zu legen.
Gesagt getan. Sie zeigte uns ganz pragmatisch ein paar ihrer Anwendungsfelder. Folgende Anregungen und Erkenntnisse sind mir besonders in Erinnerung geblieben:
- Konturen in eigener Ebene. Es empfiehlt sich, Konturen und z.B. Schatten/Hintergründe in diversen Ebenen zu erstellen. So hat man z.B. die Flexibilität, die Hintergrundfarbe auch im Nachhinein noch zu ändern.
- Für ein sauberes Schriftbild kann es hilfreich sein, die Font-Streamline auf ca. 88% zu setzen. Das wirkt evtl. etwas „clean“, aber mir persönlich gefällt das ganz gut. Jetzt muss ich nur noch lernen, langsam zu schreiben und sauber den Stift aufzusetzen 😉
- Zum Thema Schriften gab sie uns den Tipp, max. 2 Schriften zu verwenden. Besonders beim Live-Sketchen interessant. Sonst wirkt es ggf. etwas unruhig.
- Ein heißer Tipp für mich war, dass man eine Schrift als gepunktete Linie konfigurieren könnte. Das erleichtert das Zeichnen von Linien, die z.B. einen Ablauf darstellen soll ungemein.
- Wer mehr als die default Schriften benötigt oder einfach mal was Neues probieren will, ist bei creativemarket.com richtig. Das ist, glaube ich, das Kreativ-Paradis für digitale Sketchnoter*innen.
- In meinem persönlichen Backlog steht bereits, das eigene Logo als ProCreate Stempel zu kreieren. Ist ggf. etwas nerdig, aber ne simple und effiziente Sache, um gleichmäßig die eigenen Werke zu signieren.
- Ich für meinen Teil habe mir vorgenommen, für diverse Formate/Vorlagen eigene Schriften anzulegen. So werde ich z.B. für die DinA2 und DinA4 Vorlage, eigene Schriften (Strichstärken) anlegen.

Sketchnote Barcamp Highlights – Nadine Roßa kann ProCreate – Sketchnote – VITAMINP.info
Wie mache ich mich selbstständig mit Sketchnotes?
Das Thema initiierte Franziska W. Schwarz. Als Design Thinker war ich von ihrer Idee, die diversen unterschiedlichen Blickwinkel zu der Frage, mit diversen Personas zu untermalen. So stellte sie z.B. Lisa Klein vor, die als Kleinunternehmerin tätig ist. Gefolgt von Lisa Groß, die über 22.000 EUR Umsatz im Jahr macht und somit nicht mehr als Kleinunternehmerin gilt. Ach ja, es gab noch den Volker Kritzler, der eher als Hobby Sketchnotes erstellt und sehr selten mal einen Auftrag ausführt.
Wichtige Hinweise bzw. Schlagworte waren noch die KSK, die Künstlersozialkasse, über welche man sich ggf. günstig versichern kann. Eine relevante Organisation kann die Illustratoren Organisation (Verein) sein. Z.B. kann man sich dort über etwaige Preise, die man als Sketchnoter oder Graphic Recorder veranschlagen kann informieren.
Lieben Dank Franziska für den offenen Dialog über mögliche Hürden, Möglichkeiten und Ziele als Sketchnote-Entrepreneur.

Sketchnote Barcamp Highlights – mit Sketchnotes in die Selbstständigkeit – Sketchnote – VITAMINP.info
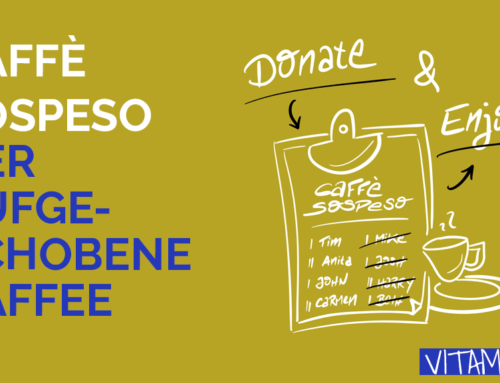
Animierte Gifs mit ProCreate erstellen
Schluss mit schwierigen Themen, jetzt wird gemalt. Raffaelina Rossetti (aka denkflowRR) zeigte uns, wie man ganz einfach ein animiertes Gif mit ProCreate erstellt. Ich muss sagen, ich hätte zu Beginn der ca. 40 min. Session nicht gedacht, dass wir am Ende ein animiertes Gif haben. Aber was soll ich sagen, es hat geklappt!
Wichtig bei der Erstellung eines animierten Gifs ist vor allem, dass man es rückwärts erstellt. Was heißt das denn? In unserem Fall haben wir einen einfachen Schriftzug animiert. Hierzu haben wir zuerst den gesamten Text in Druckbuchstaben geschrieben und diesen dann Stück für Stück (Buchstabe für Buchstabe) reduziert. Jeder Schritt kann in anderen Ebenen stattfinden welche die einzelnen Bilder der Sequenz repräsentierten.
Wahlweise kann man natürlich auch mit Hintergrundfarben arbeiten und sein Logo einfügen. Somit hätte man für jedes Einzelbild, nicht nur eine Ebene, sondern eine Gruppe von Ebenen. Diese Gruppen durchläuft ProCreate beim Erstellen des animierten Gifs.
Leider fehlt mir in Instagram bislang noch das Feature, ein animiertes Gif als Post zu erstellen. Der Workaround ist, es als kleines Video zu erstellen. Direkt nach der Session ein eigenes Gifs als Ergebnis zu haben, war definitiv ein weiteres meiner Sketchnote Barcamp Highlights.

Sketchnote Barcamp Highlights – Animiertes Gif mit ProCreate – Sketchnote – VITAMINP.info
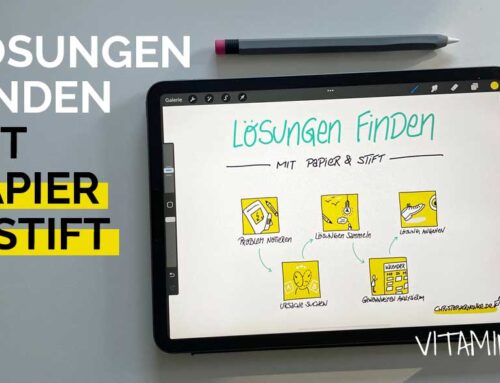
Visual Coaching von Conny Eybisch-Klimpel
„Kaufen sie sich ein Notizbuch und schreiben sie dort alles rein“. Das sind Conni’s erste Worte, wenn sie einen neuen Coachee hat. Wie willst du dich auch sonst alles merken was in solch einem Coaching besprochen wird? Bzw. noch viel wichtiger: Was machst du mit all deinen Gedanken und Ideen, die dir nach den Coaching Session einfallen? Wenn man sie nicht notiert, verfliegen sie evtl.
Conni lädt ihre Coachees dazu ein, alle ihre relevanten Kontakte in dieses Buch zu notieren. Wer kann mir helfen, wer war schonmal in solch einer Situation, können hierzu hilfreiche Fragestellungen sein. Im Laufe eines Coachings kommen einem diverse Fragen auf, auch diese kommen in das zentrale Buch.
Das Buch kann gleichermaßen auch zur Visualisierung genutzt werden. Z.B. um eine Art Standort-Analyse durchzuführen. Die folgenden drei Standorte helfen dir dabei, als Sammel- bzw. Ausgangspunkte: Das soll aufhören! –> Da soll es hin! …und… Das mache ich weiter.
Diese Dinge kann man sich natürlich als einfach Liste notieren. Aber ist es nicht viel ansprechender, motivierender und vor allem inspirierender dies visuell zu erfassen? Das folgende Zitat einer der Teilnehmer hat mich nachhaltig gefesselt. Sie sagte…
„Ich nehme meine Kladde um meine Alpträume weg zu malen. Die kommen dann nicht wieder!“
Wenn das wirklich so funktioniert, dass man sich negative Gedanken oder gar Alpträume mit Hilfe des Notierens in ein Notizbuch in Zukunft fern halten kann, ist das doch ein unbezahlbares Tool. Wer jetzt denkt, die Idee für eine solche visuelle Notizen Kladde ist eine gute Idee, aber du weißt nicht, wie du anfangen sollst, dem sei noch folgendes gesagt:
„Einzigartig ist viel besser als Perfekt!“ – und – „Probiere viel aus, es muss nicht perfekt sein!“
Leider habe ich mir nicht gemerkt, von wem diese Statements kamen, sonst hätte ich diese hier gerne referenziert. 😉

Sketchnote Barcamp Highlights – Visual Coaching – Sketchnote – VITAMINP.info
Wer hat an der Sketchnote Barcamp Uhr gedreht…?
Der Kopf qualmt vor Input und auf dem Schreibtisch stapeln sich die virtuellen und analogen visuellen Mitschriften. Die (fast) Tage waren im Handumdrehen vorbei. Das einzige, was mir persönlich gefehlt hat, war das gemeinsame Fachsimpeln bei einem Bierchen auf der Terrasse. Soweit ich gehört habe, hat das Transformationswerk in Hannover eine sehr schöne Terrasse, die zum Feiern einlädt. Ich hoffe, dass ich beim nächsten Mal wieder dabei bin und es wieder mit persönlichen Treffen verbunden ist.
Selbst ein paar Wochen danach, habe ich meine Notizen und alle aufgenommenen Sketchnote Barcamp Highlights noch nicht alle sortiert und verarbeitet. Ich muss die für mich extrahierten Erkenntnisse in meine next steps wandeln. Es bleibt für den Blog und meine Visual Thinking 4 Business Seite (christopherhenke.de) also spannend. Es lohnt sich, hier immer mal vorbei zu schauen 😉

Sketchnote Barcamp Highlights – Danke – Sketchnote – VITAMINP.info







Ich freue mich über jedes Wort - Danke für Dein Feedback